まずプラグイン「TinyMCE」の設定でツールバーにstylesを追加します。ツールバーの内容は半角スペース区切りです。
続けて高度な設定に以下のようなコードを記述します。
style_formats: [
{ title: 'コンテナ', items: [
{ title: '画像ブロック', block: 'div', wrapper: true, merge_siblings: false, classes: 'image-container' },
]},
],
style_formats_merge: true,
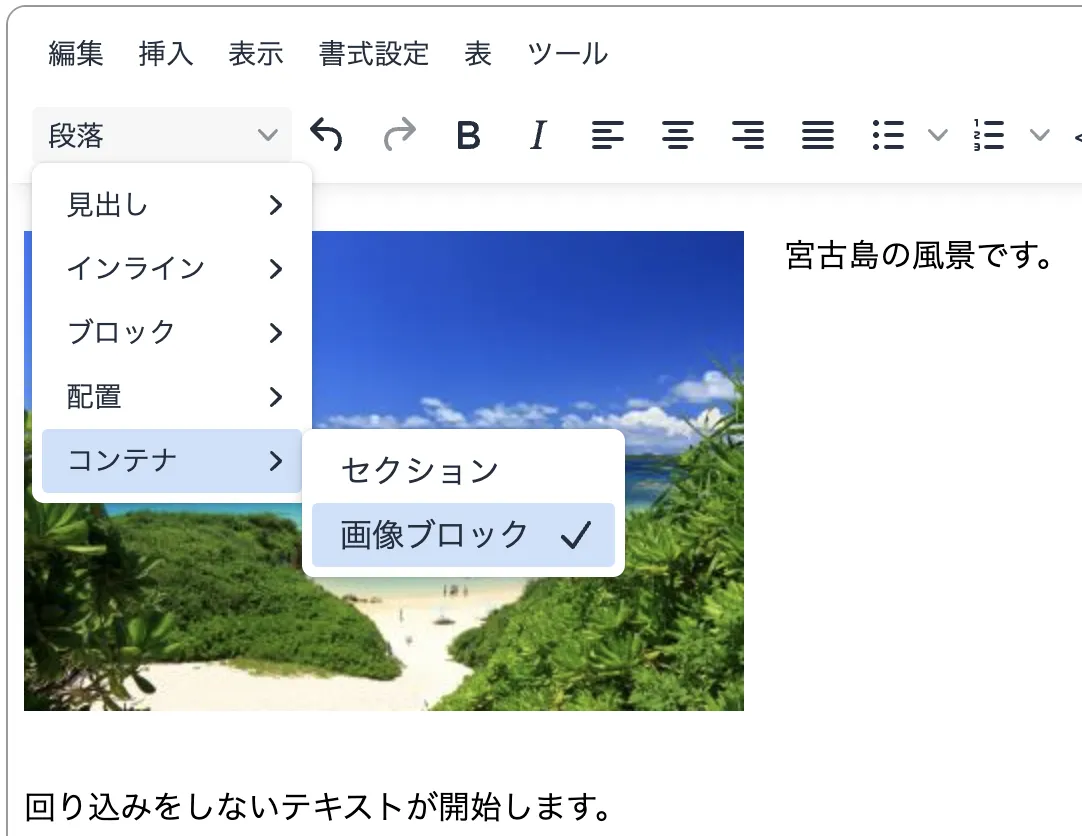
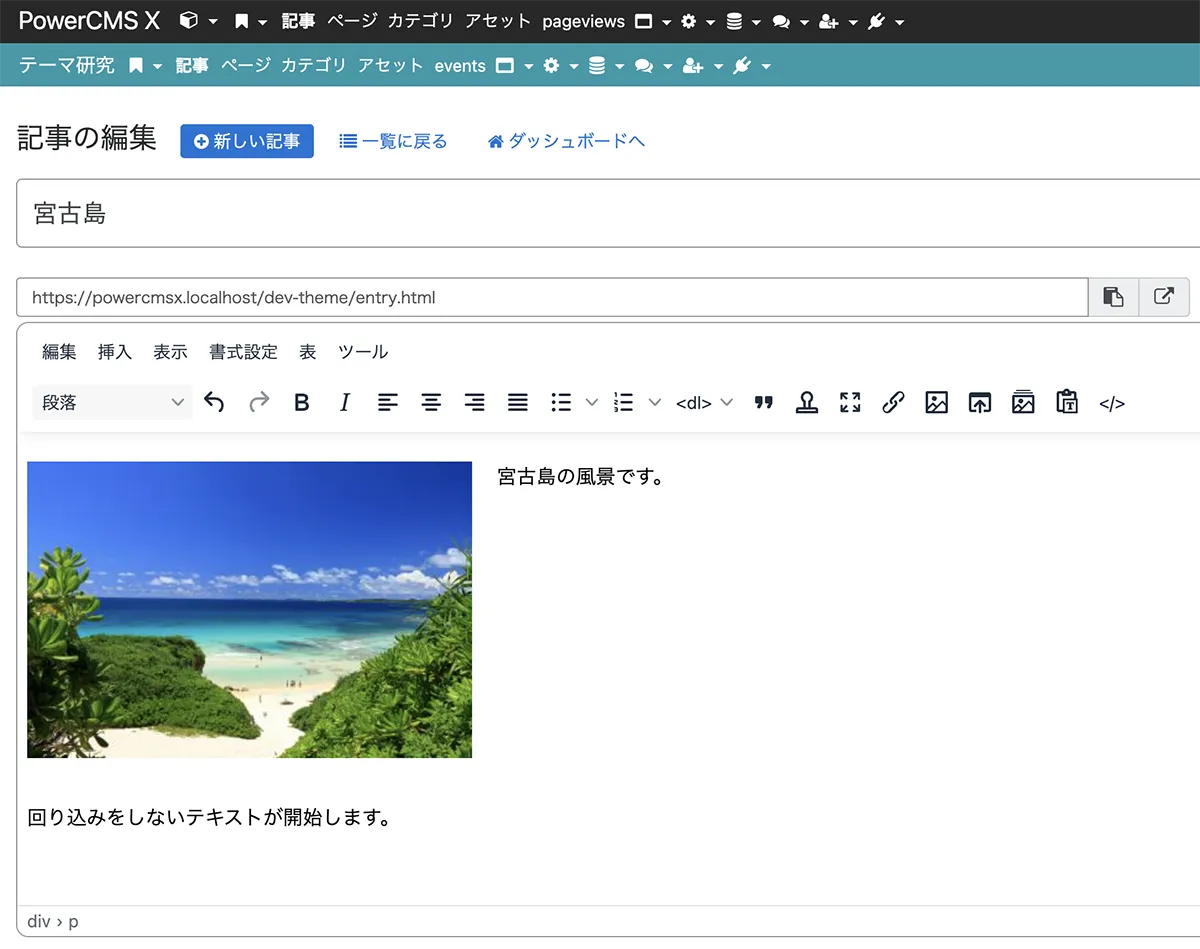
end_container_on_empty_block: true,これでエディタにスタイルの選択が現れ「画像ブロック」が選択できるようになるので、画像ブロックの中にテキストと左寄せ/右寄せする画像を挿入します。

回り込みをエディタCSSとフロントのCSSには以下のような定義をし、新たなブロック整形文脈を確立するようにします。
.image-container {
display: flow-root;
}これで回り込みを解除して新たな段落を始めることができるようになります。

HTMLは以下のようになりました。
<div class="image-container">
<p>テキストが入ります。<img style="float: left; margin: 0 20px 20px 0;" src="/assets/thumbnails/thumb-360xauto-757-file.jpg" alt="砂山ビーチの写真" width="360" height="240"></p>
</div>
<p>回り込みをしないテキストが開始します。</p>